Сетка
Основы построения сетки, отступы, правила размещения контента на странице
#Принцип построения
Во всех наших макетах мы стараемся максимально формализовать расположение графических элементов. Данный подход упрощает принятие композиционных решений, облегчает взаимодействие между исполнителями, а так же улучшает общее воприятие продукта пользователем.
Для достижения этих эффектов мы стараемся уйти от абсолютных значений в пользу относительных. Сетка у нас строится на нескольких уровнях абстракции. У каждого из этих уровней своя цель и свои ограничения. Мы понимаем, принимаем и уважаем это, поэтому не занимаемся подгонкой элементов под все уровни сетки, а задаём ритм и закономерности.
#Миллиметровка
Шаг миллиметровки задает минимальный размер элементов и отступов между ними в макете. Именно этот шаг мы принимаем за модуль и на его основе высчитываем остальные расстояния между элементами. Разработчикам все размеры приходят именно в модулях.
Размер модуля может меняться в зависимости от задачи. Это позволяет адаптировать один и тот же интерфейс под разные экраны. К примеру, при изменении базового модуля интерфейс растянется, но сетка не сломается за счёт относительных расстояний.
За стандартный модуль для веб-интерфейсов мы обычно принимаем 8px. Это число удобно по нескольким причинам. Во-первых оно чётное. Во-вторых, ряд из чисел, кратных ему, растёт с оптимальной скоростью, а так же числам этого ряда соответствуют привычные размеры иконок и элементов интерфейса. Так же многие числа их этого ряда хорошо делятся на 2, 3, 4, 6 частей.
#Направляющие
Набор колонок, задающий ритм для элементов макета. На их основе в дальнейшем будут располагаться контентные блоки.
#Лейаут
Разметка контентных блоков.
Распределение контентных блоков по направляющим уже зависит от иерархии контента и композиционных решений.
Подобная реализация оставляет свободу построения сетки сохраняя общую логику. В примере выше, даже если по задаче нам необходимо сделать сайдбар фиксированной ширины, то мы без проблем сможем заменить относительный размер в 12 модулей на 200px. При этом логика построения сетки останется той же.
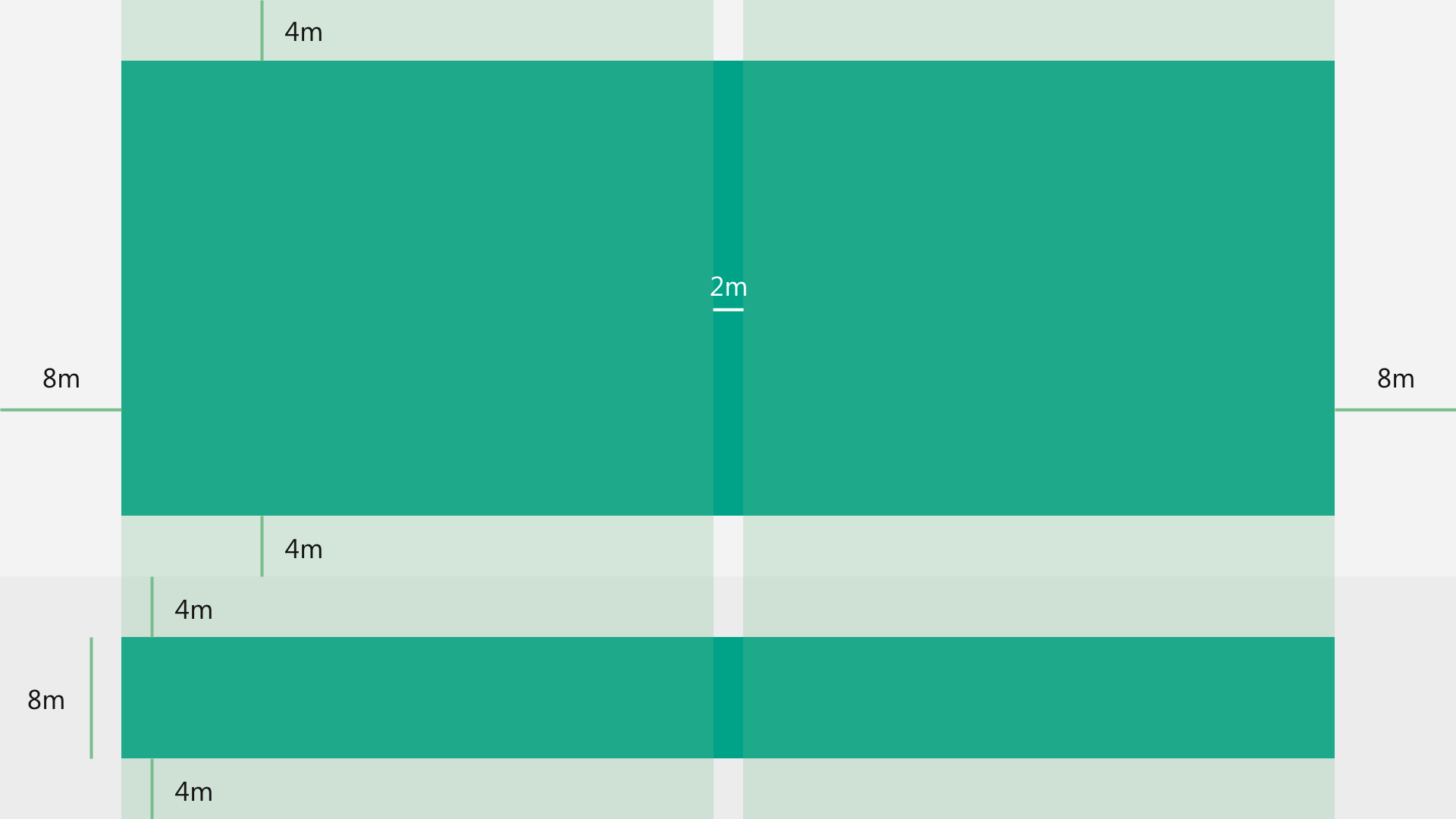
#Отступы
Размеры отступов между элементами всегда кратны модулю.
Отступы выбираются в зависимости от иерархии блоков контента.
Рекомендуем соблюдать правило «внешнего и внутреннего»: внутренние отступы всегда меньше или равны внешним.
#Форматы
Медиа-контент мы растягиваем по ширине контентного блока. Высота рассчитывается по пропорциям. Для каждого медиа-материала выбирается соответствующий формат.
#Алгоритм
Рекомендуем выстраивать макет по следующему алгоритму:
- Получаем данные. Собираем весь контент, выявляем задачи проекта, выбираем формат макета и размер модуля.
- Структурируем. Прорабатываем иерархию контента, отсекаем лишнее. Задаём направляющие и размечаем общий лейаут.
- Размещаем контент.
- Полируем. Подбираем размеры и отступы на основе иерархии контента.
- PROFIT. Радуемся, что принесли пользу обществу.
Пример:
Задача
Разработать обложку в соцсети для нового вебинара.
Контент
Наименование, тип мероприятия, фото и имя преподавателя, дата, время, место проведения, логотипы организаторов и партнёров.
Формат
16:9 (1920x1080)
Это стандартный размер обложки мероприятия в фэйсбук. Так же он подойдёт для постов и заставки в видео. Убиваем сразу нескольких зайцев.
Модуль
Так как формат большой, а контента не очень много, то возьмём модуль в 20px.
Иерархия
- Наименование
- дата, время
- место проведения
- фото и имя преподавателя
- логотипы организаторов и партнёров (2 лого)
- тип мероприятия
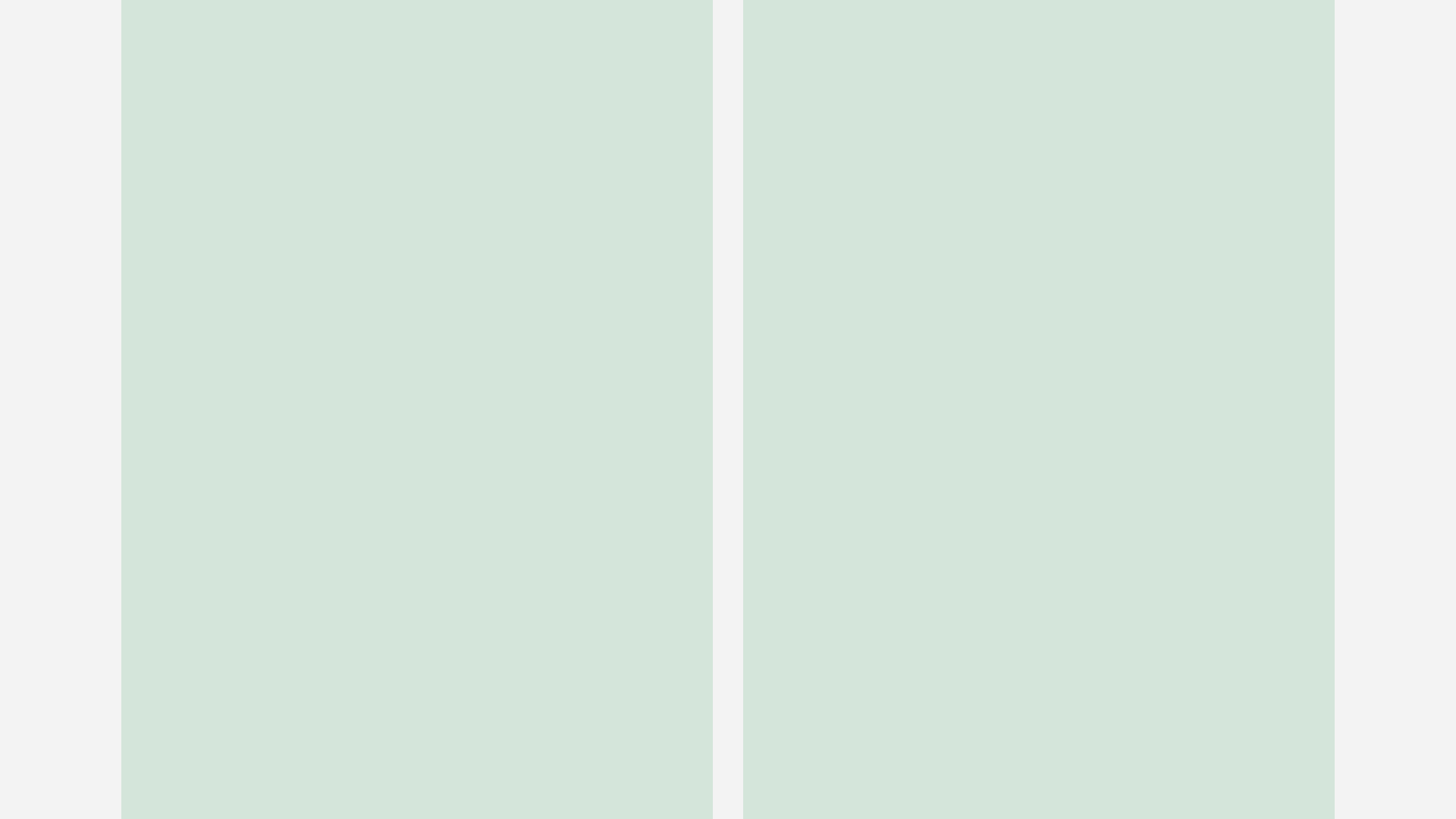
Направляющие

Двух колонок будет вполне достаточно, чтобы разместить логотипы партнёров.
Лейаут

Макет разделяем на основную контентную часть и на брендовый блок с логотипами партнёров. Прорабатываем внешние отступы.
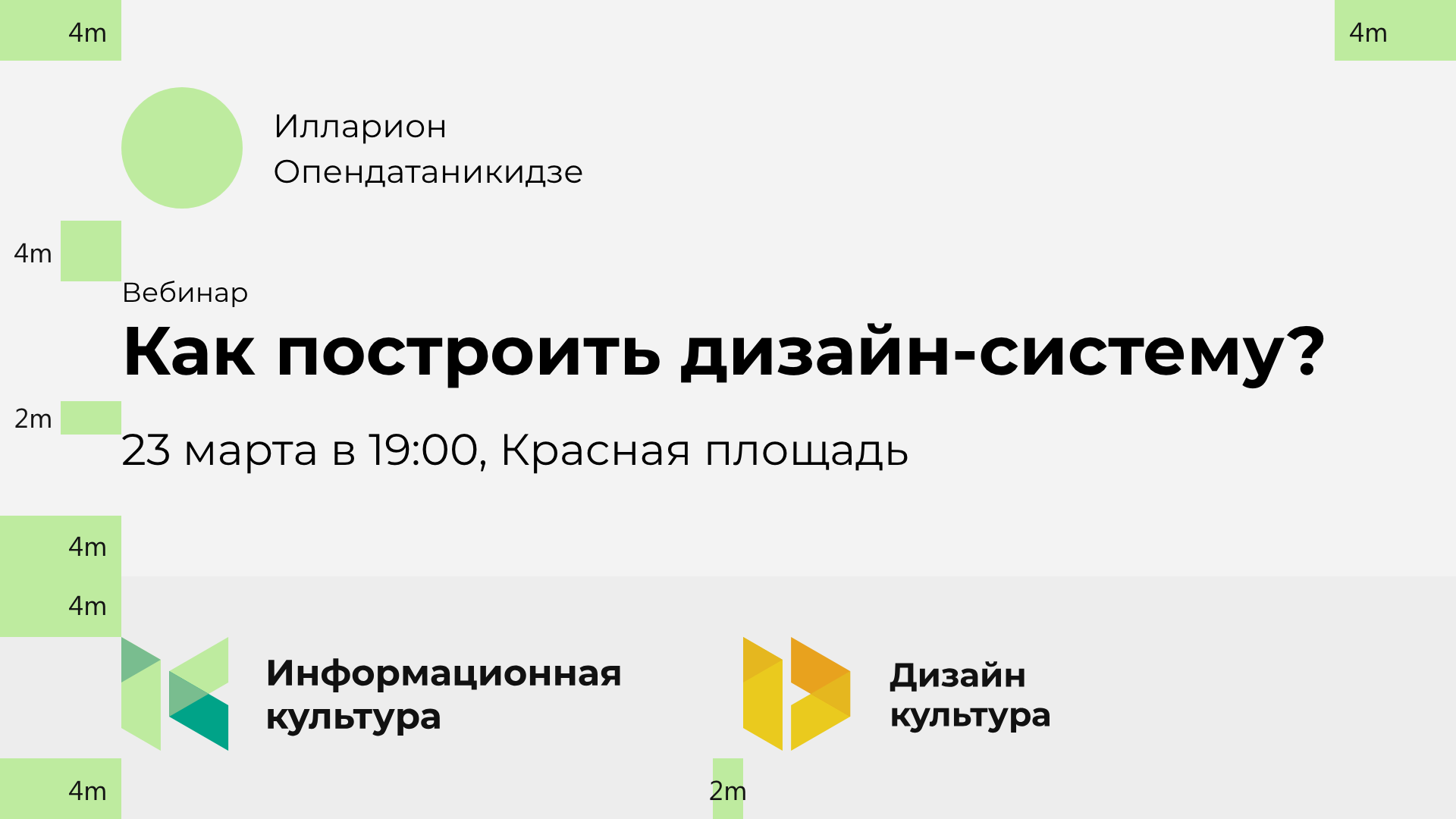
Размещение контента

Размещаем контент. Подбираем размер элементов на основе иерархии. Расставляем внутренние оступы. Размер контентной части получился чуть меньше блока в лейауте, поэтому центрируем текст по вертикали.
Результат